ඉතින් යාළුවනේ කොහොමද? මට නම් හොදටම බනිනවා ඇති නේද? කරන්න දෙයක් නැහැ යාළූ දුක තමා. හරි හරි අද කියලා දෙන්න හදන්නේ මොකද්ද කියලා දන්නවනේ.. ඒත් Table දාන හැටි දැනගන්න කලින් අපි බලමු මොනවද මේ Table කියන්නේ මොකද්ද ,මේකෙන් තියන ප්රයෝජනය කියලා..
මොනවද මේ Table
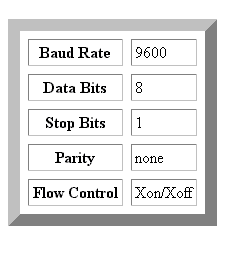
වෙන මොනවත් නෙවේ මෙන්න මේවා.. මේ පහතින් තියෙන්නේ මේ කියන Table එකක් තමා.. ඔයාලට පැහැදිලි කරගන්න විදිහක් මම කියන්නම්.. ඔයාලා Word Document එකක් Open කරලා ඒකේ තියනවා Table කියලා එකක්.. ඒකෙන් කොටු කොටු ගොඩාක් අදින්න පුළුවන් ... අන්න ඒවාවගේ තමා මේවා... හා හා දැන් ඉතින් Word හොයන්න ඕනි නැහැ මේ පහතින් දාලා තියෙන්නේ ඒකක් තමයි...
Table ඇයි Web Design වලට යොදාගන්නේ...
01. ඉහල තියන පින්තූරේ දුටු පමනින් එක හේතුවක් පැහැදිලියිනේද? ඒ කියන්නේ අපිට අපේ Web එකට දත්ත වගුවක් එකතු කරන්න ඕනි වුනොත් අපි ඒකට මේ Table එකක් පාවිච්චි කරනවා... (Table ම පාවිච්චි කරන්න කියලා නීතියක් නැහැ තව විදි තියනවා.. )
02. තව විදිහක් තමා අපිට පුළුවන් අපේ Web පිටුවේ ප්රධාන සැලසුම Web පිටුවට එකතු කරගැනීමේදීත් අපිට මේ Table පාවිච්චි කරන්න පුළුවන් . ඒ කියන්නේ අපේ Web පිටුවේ Layout එක හදා ගන්නත් මේ Table භාවිතා කරන්න පුලුවන්... (හැබැයි මම නම් ඒක එච්චර හොද දෙයක් විදිහට අනුමත කරන්නේ නැහැ.. ඒකට හේතුව තමා අපි හරියටම Width Height දීලා තිබුනත් අපි දාන Content එකක් නිසා උනත් සමහර අවස්ථාවලදී ඒ යොදන Table එක වෙනස් වෙන්න පුළුවන්.. බොහොවිට Web එක Host කරහම තමා ඇද පෙන්න
ගන්නේ...නැත්තන් ගොඩක් දුරට Web එකේ වැඩ ඉවර වුනහාම... එකියන්නේ Web පිටුවේ බර දැනෙන අවස්ථාවලදී තමයි බර බරේ :D )
මේ තමා ප්රධාන වශයෙන් අපිට Web පිටුවකට Table එක් කරගන්න සිද්ධවෙන අවස්ථා..
කොහොමද HTML වලින් Table හදාගන්නේ ?
මේකට අපි භාවිතා කරනවා <table></table> කියන Tag එක. හැබැයි මේක භාවිතයෙන් අපි Table එක නිර්මාණය කරගන්න විට අපිට තව Tagsදෙකක් භාවිකා නරව්ව සිද්ද වෙනවා.. ඒ තමා <tr></tr> හා <td></td> කියන ඒවා.. හරි අපි පොඩ් උදාහරණයක්ම අරන් බලමුකෝ..
මෙන්න මේ ඊහල තියන උදාහරණය තමයි අපි හදන්න යන්නේ...
01. පළමුවෙන්ම අපි <table> Tag එකෙන් Table එක පටන් ගන්නවා.. (මම පළවෙනි දවස්වල කිව්වා මතක ඇති නේද අපි Tag එකක් Open කලාම ඒවෙලේම ඒක Close කරන්න කියලා... මේ Table වලදි නම් අනිවාර්යයෙන්ම ඒවැඩේ කරන්න ඕනි. මොකද වරදින්න තියන සම්භාවිතාවය ටිකක් වැඩියි.. අනික වැරදුනොත් මුළු Table එකම අවුල්යන්න ඉඩ තියෙනවා.. ) එහෙනම් ඔයාලා මේ විදිහට Table Tag එක Open කරලා එතනම Close කරගන්න..
" <table> </table> "
ඊට පසුව මේකට width='300' border='1' කියලා Atribute දෙකකුත් එකතු
කරගන්නකෝ.. නැත්තන් මේක හරියට බලාගන්න බැරිවෙයි.
" <table width="300" border="1"> </table> "
02.අපි කිව්වනේ තව Tag දෙකක් පාවිච්චි කරන්න වෙනවා කියලා.. ඒ අතුරින් පළමුවෙන්ම <tr></tr> කියන Tag එක පාවිච්චි කරන්න ඕනි.. ඒක යොදා ගන්නේ මේ Table Open හා Table Close Tag දෙක අතරටයි.. මේ <tr> ටැගය මගින් සිද්ද වෙන්නේ Table Rows තීරණය වීමයි. නමුත් මේවා පෙනෙන්නනම් Table එකේ අදාල Rows තුළට column එකතු වෙලා තියෙන්න ඕනි..
03. අපි Table column එකතු කරගන්න පාවිච්චි කරවා <td></td> කියන Tag එක.. ඒක එකතු කරගන්න ඕනි අර Table Row ( <tr> </tr> ) Tag දෙක අතරටයි... දැන් <td></td> මැද්දට අපිට කැමති ටෙක්ස් එකක් හෝ පින්තූරයක් එක් කරගන්න පුළුවන්.(මම "Row 1, Column 1 " කියලා එකතු කරගත්තා) දැන් බලන්න ඔයාලට මේවගේ එකක් ආවාද කියලා...
<table width="300" border="1">
<tr>
<td> Row 1, Column 1 </td>
</tr>
</table>
මේ බලන්නකෝ..
වැඩේ තේරෙනවාද?
දැන් ඔයාලට අපි හදන්න හිතපු Table එක ඇවිත් නැහැනේ... ඒත් එයින් එක කොටුවක්(නැත්නම් මේ එක කොටුවකට කියනවා Cell එකක් කියලා) නැත්නම් එක Cell එකක් අපි හදාගෙනයි තියෙන්නේ නේද? “<tr></tr>“ යුගලයක් එකතුකරගෙන තියන නිසා අපි Row එකකුත් හදාගෙනයි තියෙන්නේ.. ඒවාගේම අපි (.html ෆයිල් එකක් විදිහට සේව් කරලා බලන්න.) ඉතිරි සෙල් තුනත් අපි හදාගන්න ඔනිනේද?
දැන් බලන්න අපිට ඕන Row දෙකක් තුළ තියන Cell හතරක්.. ඒහෙම නැත්තන් Column දෙකක් තුළ තියන Cell හතරක් නේද? දැන් අපි එක Row එකයි, සෙල් එකකුයි හදාගෙන තියනවා.. මේ හදාගත්තු Row එකට තව සෙල් එකක් එන්න ඔනි නේද? එහෙනම් අපි මේ <td> Row 1, Column 1 </td> කියන තැනට තව එකක් එකතු කරගත්තානම් හරි නේද මේ විදිහට?
<td> Row 1, Column 1 </td>
<td> Row 1, Column 2 </td>
දැන් බලන්න කොහොම පිළිතුරක්ද එන්නේ කියලා..
දැක්කා නේද?
හරි දැන් අපි තව Row එකක් එකතු කරගන්න ඔනි නේ... ඒහෙනම් අර Row එක තියන තැනට තව Row එකක් එකතු කරගන්න ඕනි.. ඒකට කරන්න තියෙන්නේ පළවෙනි Row එකේ Close Tag එකට පහලින් දෙවන Row එක Open කරන එකයි..
<table width="300" border="1">
<tr>
<td> Row 1, Column 1 </td>
<td> Row 1, Column 2 </td>
</tr> - පළමු row එකේ close tag එක.
<tr> -දෙවනි row එකේ Open tag එක.
</tr> -දෙවනි row එකේ close tag එක.
</table>
දැන් බ්රව්සර් එකෙන් Open කරලා බලන්න ඔයාලට බලාපොරොත්තු වුණ විදිහේ පුංච් Table එකක් ලැබිලද කියලා... හරි එහෙනම් අදට මෙපමණයි... ඒත් Table ගැන කථාවනම් තාම ඉවර නැහැ... තව පෝස්ට් එකක් Table ගැන දාන්න වෙනවා... හැමොටම සුභ දවසක්... !!! සූභ අනාගතයක්...!!! ආහ් අලුත් අවුරුද්දක් ලැබුව නේද? මටනම් අව්රුදු නෑ ඔන්.. ඒත් මාත් එක්ක ඉන්න ඔයාලට ලැබුවාවූ අවුරුද්ද සාමය සතුට පිරි, හැම වැඩ
කටයුත්තක්ම සාර්ථකත්වයෙන් සාර්ථකත්වයට පත්වන අව්රුද්දක් වේවා කියලා මම සුභ පතනවා...






එල
ReplyDeleteඅහ්හ්.. හොඳ වැඩක් සහෝ!!! මමත් HTML ඉගනගන්න කෙනෙක් නිසා..ප්රයෝජනවත් වුනා...
ReplyDelete@wbudaya: ගොඩක් ස්තූතිය් යාළු... අදහස් එක් කළාට....
ReplyDelete@හිතුවක්කාරි: එක්කනෙක් හරි මේකෙන් ප්රෙයා්ජනයක් ගත්තා කියනඑක මට හරි සතුටක්... ඔයාට ගොඩාක් ස්තූතිය් අදහස් එකතුකරාට...